非常に簡単な【見出し】の変更方法 追記あり
こういうのやつ
上記のように見出しを変更してみました。
使用方法に関して
非常に簡単です。
エディタ標準に入っている見出しの1~6を好きな形に
変更するというだけのもの、やることは見出し1~6で
変更したい見出しを決めてCSSを張り付けるだけです。
変更する箇所は拾ってきたCSSの【h1】と書いている
数字部分を1~6に変更するだけ
[affi id=2]
実際にh1を変更してみる。
今回使用したCSSは下記、ブログの上に
【こういうやつです】って記載されているものになります。
お試し用に下記にコードを記載
このコードはサルワカ様HPのコードの1つを引用しております。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
h1 {
position: relative;
color: white;
background: #81d0cb;
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;
}
h1:before {
font-family: "Font Awesome 5 Free";
content: "f14a";
position: absolute;
left : 0.5em; /*左端からのアイコンまでの距離*/
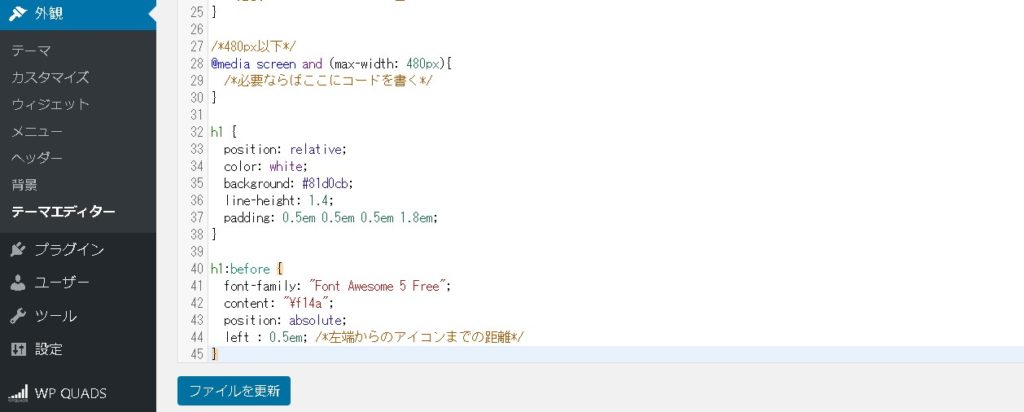
}このコードをWordpressの
外観>テーマエディタ>スタイルシート (style.css)に張り付けるのみです。
こんな感じに張り付けます。

【ファイルを更新】を押したら下準備はこれ完了
今回はh1を使用しているので見出し1が該当になります。
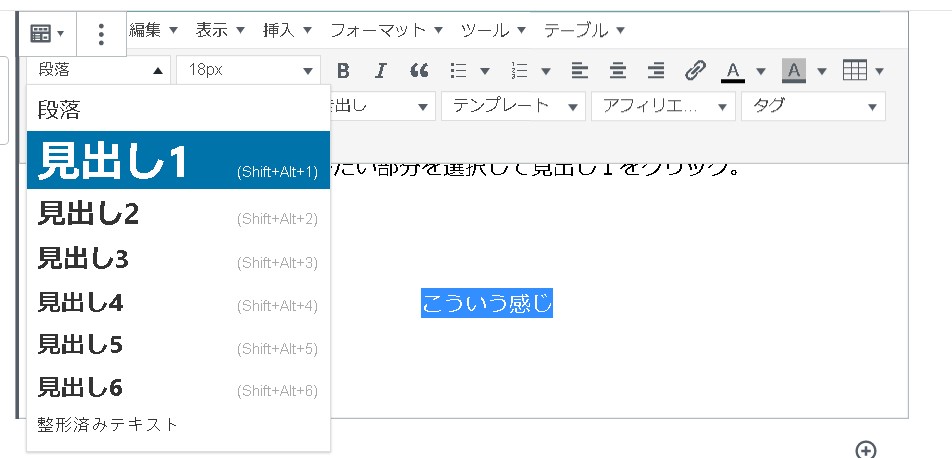
実際につかってみる
使い方はエディターの段落やら見出しとかが書いてあるところをクリックするだけ
今回は見出し1なので適用したい部分を選択して見出し1をクリック。

以上でした。
ほかにも見出し1以外を変更したい場合はその都度【h数字】を変更すればおkです。
1~6で動作確認済み、それ以外に関してはadquicktagなどを組み合わせて使用するのがいいのか。
追記
本ブログではh1はHOMEのヘッダー部分【あとらくブログ.com】のアイコンにも適用されてました。
h1ではなくh6に変更、テーマによっては【見出し】をどこかにつかっているっぽいので出来るだけ後ろの番号にしたほうがよさそうです。







ディスカッション
コメント一覧
まだ、コメントがありません